8 Useful Chrome Extensions for Software Testers
Google Chrome is a browser that needs no introduction, it is known to everyone. Also, it is an undeniable fact that chrome has some magnificent features that other browsers may lack. Especially, the extensions provided by chrome are of great use to the testers and the developers. These extensions can actually make your life a little easier and save your time and cost as well. For instance, IDM (Internet Download Manager) can catch the download links automatically and Grammarly is a great extension for your unintentional typo errors.
It is very easy to install and use these extensions. You can either download it from the browser or can click on the “add to chrome” button from the chrome store and add these extensions to your browser and use them from the right navbar. Here we bring to you some of the most useful extensions that you can use while testing. Let’s get started!
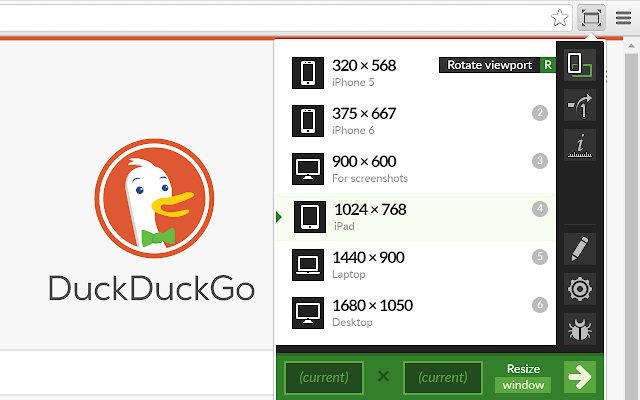
Window resizer tool
Responsive web design means your website should adapt to various screen sizes and resolutions and Google loves a responsive web designed website. Window resizer helps you in achieving that.
This chrome extension enables you to resize your browser window in a manner that you can view different screen resolutions of your website. Timișoara is the creator of the Window resizer tool. With the window resizer tool, you need not worry about different resolutions and use a different device or change the monitor’s resolution, Window resizer tool can do that for you in a fraction of seconds.

Features:
- You can completely customize the window screen to any arbitrary size depending on your need by inserting the size in the tooltip box given towards the bottom of the page.
- You can quickly rotate the viewport to mirror the orientation of the device, in just one click.
- The resizer tooltip shows you the current dimensions of the screen. You can even hide or enable the tooltip manually from the extension menu.
LambdaTest Screenshot extension
LambdaTest provides a chrome extension that is called the LambdaTest Screenshot extension. It enables you to take a full-page screenshot of webpages across different mobile and web browsers just by one click. You can perform this action using your local browser and can take up to 25 screenshots of different combinations of operating systems and browsers. Now that is what we call time and effort saving smart chrome extension! You can click here to know how to use the screenshot extension.
Apart from this chrome extension, LambdaTest is a cloud-based cross-browsing testing tool. You can perform responsive testing, parallel test execution, functionality testing, and real-time testing for your website, on this platform.
Features:
- On using LambdaTest Screenshot extension, you can attain cross-browser compatibility testing across web pages and websites more quickly and precisely.
- With LambdaTest Screenshot extension you can take a screenshot of your website or webpage across 2000+ browser and operating system combinations.
- If you wish to download or share those screenshots with your teammates, you can achieve that as well with just a few clicks easily.
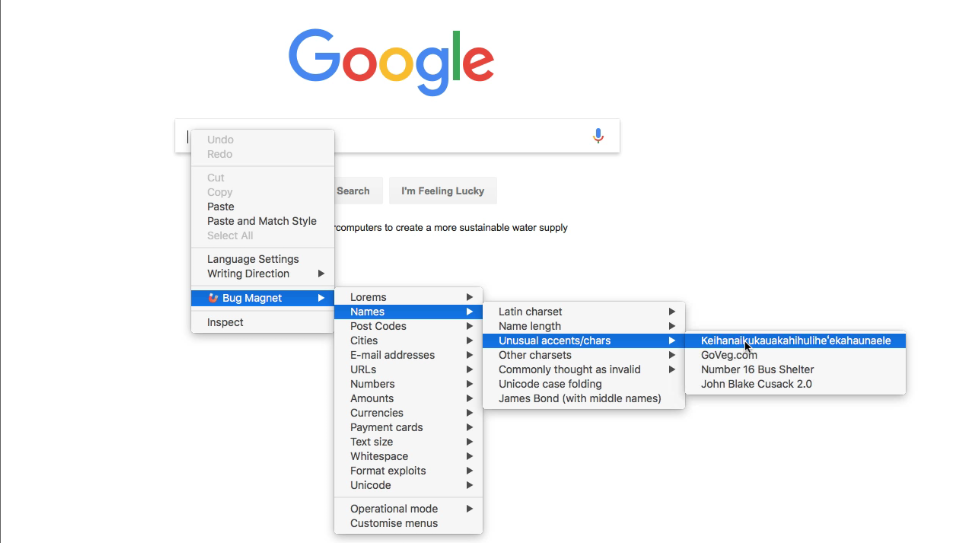
BugMagnet
BugMagnet is an open-source Chrome extension which is also available on Firefox. It is used for exploratory testing. BugMagnet is developed by Gojko Adzic. Using BugMagnet you can automate the input fields and text areas that are likely to cause an issue on the website.
BugMagnet allows the testers to test different types of data inputs. It provides several options that you can choose to test from such as Lorems, Text Size, Names, E-mail Addresses, Numbers, Whitespaces, and many more. It is a user-friendly extension that is very easy to use.

Features:
- It is an easy approach to test the edge cases and common boundaries for exploratory testing.
- You can easily test numbers, Email addresses, URL’s, Postal codes, Amounts, Text Sizes, Whitespaces using this extension.
Check Links
With the help of the “Check My Links” tool, you can check the number of valid and invalid links on your webpage. This link checker inspects your webpage and looks for any broken link. It highlights all the valid and broken links. The process of using this tool is very easy and simple.
Apart from testers, it is a great tool for small business owners who are managing their own websites and for bloggers or content editors, who keep on posting their articles on a regular basis.
Features:
- With “Check My Links” you can check multiple pages at once to cut down the time investment.
- The execution time is very high. It can check your complete page in less than a minute.
- Yes, it does show the broken links. In addition to that, it also reflects what type of error that the broken link is facing.
Perfect Pixel
Perfect Pixel is another extension that helps designers and testers save their time and money. It provides multilayer support by overlaying a semi-transparent layer over the developed HTML and then performs the comparison between the two pixel by pixel. Perfect Pixel has an easy to use User Interface. It also provides drag and drops file upload support. We can have separate overlays for separate websites as well.
Features:
- It has a collapse mode that allows the PerfectPixel dialog box to disappear when you don’t need it.
- It also supports multiple overlays i.e you can create as many overlays on an image as you want.
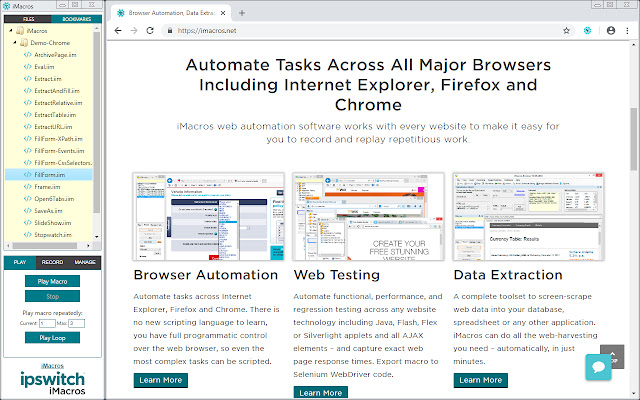
iMacros
Designed by Mathias Roth in the year 2001, iMacros is the first browser-based macro recorder. In simpler terms, we can say that it was designed and optimized peculiarly for browsers. It is a tool that records, edit, and playback web automation and testing.
iMacro records your most repetitive tasks such as opening emails, visiting a particular site regularly, remembering passwords, and another such task, and executes them automatically whenever you need them. With the help of a command-line interface and API called the scripting interface, it can even automate the most complex and complicated tasks such as sorting numbers. This is how it saliently helps testers.

Features:
- With its ‘Social Scripting’ feature, you can share macros and scripts just like social bookmarking (A technique that allows users to edit, share, add bookmarks of your online web document).
- iMacro is also available in form of a commercial application. With the help of image recognition and Directscreen technology, the commercial version can even automate Adobe Flash, Adobe Flex and Java applets.
Ghost Inspector
Another very useful chrome extension for all the testers. This tool helps you in recording and saving your test directly in your browser. Ghost Inspector provides a complete transparent recording of all your actions and movements, such as filling any form or scrolling the feeds, on your browser. Then those actions are compiled and are formed into a test case. The Ghost inspector re-runs those tests using its services. The magic of Ghost Inspector doesn’t end here.
It also records ‘assertions’. Assertions help analyze that the test is working in the manner that it was supposed to. Also, you can easily hop from recording ‘Action’ to ‘Assertion’ in between the recording phase.
Features:
- Testing with Ghost Inspector is easy and painless.
- You can always keep a track of the functionality of your website through the API of these extensions.
- Not just recording, you can also build test manually using the selectors of your choice.
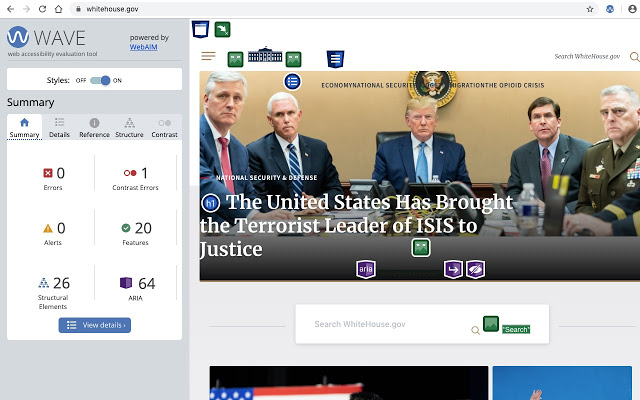
WAVE
Imagine, you have created an awesome website and have launched it in the market. Now, wouldn’t it be great if we could see if your designed website is accessible to everyone or being liked by everyone or not?
Well! Now you can with WAVE.
Developed by WebAIM.org, WAVE is a free tool that evaluates web accessibility within the Chrome browser. It is used to determine the visual feedback and complaints regarding your web content and to achieve so, it injects icons and indicators within your web page.

Features:
- This extension runs completely within the browser only, hence there is no data leakage. The information is not even sent to the WAVE server and therefore, provides secure and private accessibility reporting.
- The UI is user friendly making the extension easy to use.
Conclusion
Chrome extensions are just the HTML, CSS, and JavaScript files that provide add-on functionality to the Chrome browser. There is a large range of extensions for everyone. Either you are a developer or a tester, or simply a student, you can find your type of extension on the Chrome store. You should definitely try your hands on them!
Using these tools efficiently will reduce your time, money, and effort in the execution of your test cases. So, use all these tools effectively and efficiently to extract the best out of them. Let us know which tool did you like the most? My favourite one is the LambdaTest Screenshot extension tool as it is so easy to use and with this tool, you can perform cross-browser testing on your fingertips.
During this time of the pandemic, try to stay calm and be safe! Keep on reading and keep on growing!



